さて
自分ははてなブログを書く時にMarkdown記法を使っている。これは単純にhtmlが使えないという理由からなのだが、Markdownのみでもそこそこ書けるので問題はない。Markdownの力の及ばない範囲、すなわち文字を大きくしたり色をつけたりするのははてなブログの記事編集画面で適宜行っている。
そこで本稿でははてなブログで自分が使っているMarkdown記法(+はてなブログ記法)について、備忘録をかねてまとめてみたい。
ちなみにそもそもMarkdownとはなんぞや?については以下のサイトをご参照下さい。
目次:
はてなブログでよく使うMarkdown記法
見出し記法(#)
見出しタグは#で記す。#の個数により各タグを使い分ける。
#:h1大見出し
##:h2中見出し
###:h3小見出し
####:h4小見出し
#####:h5小見出し
######:h6小見出し
SEO的にはh2見出しを使うべきという記事をどこかで読んだけど、真偽の程はよく分からない。
改行(スペース x 2)
半角スペースを2つ入れると改行になる。リターンキーを押すだけの改行だと、改行にならないので注意が必要。
段落分け
段落を分けたい時はリターンキーを2回押して、段落間に空白の1行を挟むようにする。
1段落目です⏎
⏎
2段落目です
↑のように書くと↓のように表示される。
1段落目です
2段落目です
強調記法(**)
文字列を強調したい時は、*(アスタリスク)で文字列を挟む。使うアスタリスクの数によって表示が変化する。
*イタリック*: イタリック
**ボールド**: ボールド
***イタリック&ボールド***: イタリック&ボールド
引用(>)
引用をしたい時は>のあとに引用したい内容を書く。
>見よ、この圧倒的な情報量を!
↑のように書くと↓のように表示される。
見よ、この圧倒的な情報量を!
リスト(*または-)
*(アスタリスク)の後に半角スペースを入れてその後に文字を入力すると箇条書き形式のリストを作成できる。*は-でも代用可能。
* リスト1
* リスト2
* リスト3
↑のように書くと↓のように表示される。
- リスト1
- リスト2
- リスト3
数字つきリスト(1. )
- リスト1
- リスト2
- リスト3
半角で、数字+.(ピリオド)+スペースを入れてその後に文字を入力すると数字付きのリストが作成できる。
水平線
記事の区切りなどの意味で水平線を入れたい時はいくつかやり方があるが、自分が愛用しているのはアスタリスクを3つ並べるやり方。
***
↑のように書くと↓のように表示される。
主に記事の最後、アマゾンアフィリンクとの境界線として使用している。
画像の埋め込み
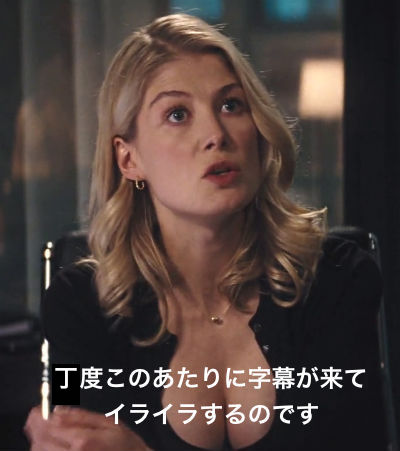
外部サイトの画像を引用して表示したい場合は次のように書く。

例:

↑のように書くと↓のように画像が表示される。

画像サイズの指定
埋め込みリンクで画像を表示させようという方は実際には少ないと思う。はてなブログの記事編集画面にある+写真を投稿ボタンを利用して写真をアップする人がほとんどだろう。
ここで、写真のサイズを調整するやり方を紹介しておく*1。
写真をアップすると、次のような画像IDが表示される。
[f:id:iGCN:20160213233804p:plain]
最後の"plain"のあとに、:w300と追記する事で画像の幅を設定できる。wの後の数字が画像の幅になる。
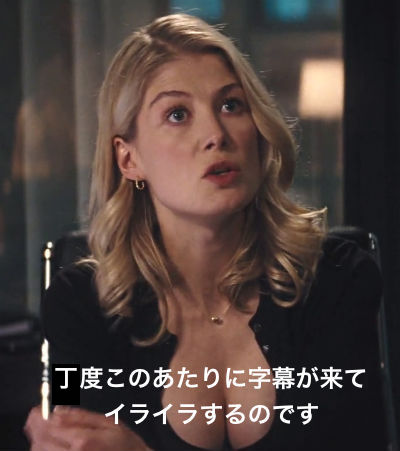
例:
[f:id:iGCN:20160213233804p:plain:w300]>幅300

[f:id:iGCN:20160213233804p:plain:w100]>幅100

リンクの書き方
[リンクテキスト](リンク先のURL)
例:
[あほー](http://www.yahoo.co.jp)
↑のように書くと↓のように表示される。
ここからははてなブログ記法になるけれども、はてなブログにおけるリンクの貼り方は3種類ある
埋め込み式
[リンク先のURL:embed:cite]
例:
[http://www.yahoo.co.jp:embed:cite]
↑のように書くと↓のように表示される。
埋め込み式は、リンク先によってはうまく表示されない事があるのでプレビュー画面で確かめた方が良い。
リンク先記事タイトルのみ表示
[リンク先のURL:title]
例:
[http://www.yahoo.co.jp:title]
↑のように書くと↓のように表示される。
URLを表示
[リンク先のURL]
例:
[http://www.yahoo.co.jp]
↑のように書くと↓のように表示される。
打ち消し線(~~)
打ち消し線は~~で文字列を挟むことで表現できる。
例:
~~おまえのかーちゃんでべそ!~~
↑のように書くと↓のように表示される。
おまえのかーちゃんでべそ!
表組み
表組みは使用頻度は低いのだが、使えると何となくカッコイイので紹介しておく。
|左寄せ|中央寄せ|右寄せ|
|:-|:-:|-:|
|左|真ん中|右|
|○|△|□|
↑のように書くと↓のように表示される。
| 左寄せ | 中央寄せ | 右寄せ |
|---|---|---|
| 左 | 真ん中 | 右 |
| ○ | △ | □ |
2行目のスマイルマークのような部分で左寄せや右寄せの設定をしている。表の行列数はもちろん拡張可能。
はてなブログ記法(?)
続いて紹介していくのはMarkdown記法ではないが、はてなブログで記事を書く際によく使う機能(はてなブログ記法?)。
続きを読む
「続きを読む」は次のように書く。
<!-- more -->
自分は使っているIME(ちなみにかわせみを愛用している)の単語登録機能で「つづき」と打つと<!-- more -->に変換されるようにしている。
目次機能
目次は次のように書く。
[:contents]
冒頭のほうで紹介した見出しタグを自動で認識して見出しを作成してくれる優れものである。これも同じく単語登録機能で「もくじ」と打つと[:contents]に変換されるように設定している。
注釈機能
はてなブログでは学術論文のように注釈を挿入する事ができる。半角カッコ二つで注釈内容を囲んで書く事で、文末に注釈が挿入される*2。
例:
((注釈内容を書く。))
↑のように書くと↓のように表示される。
追記:
2017年1月30日のアップデートにより、Markdownの脚注記法への対応が実装された。
脚注を挿入したい場所に、
[^1]
と書き、脚注内容は
[^1]: ここに脚注の内容を記述する
のようにコロンの後に記載すればよい。脚注内容を書く場所は文中でも文末でもどこでもよいようだ。
正直、括弧二つで記載するやり方のほうが圧倒的に楽な気がするけれども、Markdownを日々使っている人にはこちらのほうが慣れているのかな。
Amazonアフィリエイトリンクの貼り方
はてなブログでAmazonのアフィリエイトをしている方も多いと思う。はてなブログの管理画面上から紹介したい商品を検索してリンクを作成する方法が一般的かと思うが、検索で目当ての商品がうまくヒットしないことがあり、ちょっと億劫である。

はてなブログで吐き出されるAmazonアフィリエイトリンクの書式は以下のようなものだ。
例:
[asin:B01MYNE2BM:detail]
↑のように書くと↓のように表示される。
中央のB01MYNE2BMの部分はAmazonが各商品に付与している10桁のASINコードと呼ばれる番号である。

Amazonのサイト上で紹介したい商品をピックアップして、「登録情報」の部分にその商品のASINコードがあるのでコピペして以下のように書けば良い。
[asin:10桁のASINコード:detail]
自分の場合は、これも同じく単語登録機能で「あまあふぃ」と打つと[asin::detail]に変換されるように設定している。
さいごに
Markdownは慣れてしまえば簡単なので、是非利用していただけるとよいと思う。
こちらからは以上です。
明日はMacで使えるMarkdownエディタを紹介する予定しました。
では
(この記事は土屋さんのブログ記事に刺激されて酩酊した頭を絞って3時間を費やして書かれた)





![【elago】 Apple Watch 対応 充電 スタンド シリコン 充電ドック アクセサリー ノスタルジック レトロデザイン [ AppleWatch SE & Series6 Series5 Series4 40mm / 44mm & Series3 Series2 series1 38mm / 42mm アップルウォッチ 対応 ] W3 STAND ホワイト 【elago】 Apple Watch 対応 充電 スタンド シリコン 充電ドック アクセサリー ノスタルジック レトロデザイン [ AppleWatch SE & Series6 Series5 Series4 40mm / 44mm & Series3 Series2 series1 38mm / 42mm アップルウォッチ 対応 ] W3 STAND ホワイト](https://m.media-amazon.com/images/I/41PIHiHKhHL._SL500_.jpg)
